بالای خود در آینهی چشم من ببین
تا باخبر ز عالم بالا کنم تو را!
نوشتههای گاه و بیگاه حمیدرضا محمدی
میگوید:
«بسم الله الرحمن الرحیم»
هست کلید ِ در ِ گنج ِ حکیم!
این بیت اول مخزن الاسرار نظامی است.
جالب است بدانیم که عبارت «بسم الله الرحمن الرحیم» طبق قواعد عروض (=وزن شعر) فارسی یک جملهی کاملاً موزون است! بر اساس قواعد وزن شعر فارسی (که با طبیعت بیان فارسی سازگاری کامل دارد) یک شاعر میتواند در جایی که باید دو حرکت کوتاهِ منتهی به یک هجای بلند به کار ببرد، دو هجای بلند متولی را جایگزین کند. مثلاً میتواند به جای «بــِــخـــَـــر َد» کلمهی «بـــِــــخــْـــرَد» را به کار ببرد (در این مورد قبلاً نوشتهام). حالا در این جا نظامی از این قاعده بهره گرفته و این آیهی قرآن را بدون نیاز به تغییر و جایگزینی کلمات، در داخل شعر خودش جا داده (وزن این شعر هست : «مفتعلن مفتعلن فاعلن» که طبق این قاعده به جای هر کدام از «مفتَعِلُن ها» میشود گذاشت «مفعولن» و وزن «بسم الله الرحمن الرحیم» را به دست آورد یعنی «مفعولن مفعلون فاعلن»).
البته احتمالاً موزون بودن عبارت «بسم الله الرحمن الرحیم» در بیت فوق، خیلی به نظر طبیعی جلوه نمیکند و دلیل آن هم این است که فرمولی که در بالا به آن اشاره کردم، برای موزون به نظر رسیدن این عبارت، باید دو بار به آن اعمال میشود و خوب جای آن هم در ابتدای عبارت است که خوب «سکته» را ملموس میکند. اما در خیلی از شعرها میبینیم که این فرمول بدون این که خواننده متوجه بشود بر روی وزن عبارات اعمال میشود. اصلاً بر همین اساس است که «رباعی» دارای «دوازده» وزن کاملاً همتراز است و در خیلی از رباعیها این تبدیلها چندین بار روی وزن رباعی اعمال میشود.
بگذریم! هدف این بود که یک اشارهای کرده باشم به این که یک سری تغییرات در «گنج ادب» دادهام! ما که تصمیم داشتیم این چند روز تعطیلی را یک سری به دهاتمان بزنیم، در شلوغی روز پیش از نیمهی شعبان و احتمالاً به دلیل تعداد زیاد مشتاقان زیارت قم، موفق به دستیابی به هیچ گونه وسیلهی نقلیهای -اعم از قطار، اتوبوس یا سواری بین شهری- در زمان معقول نشدیم. حال و حوصلهی انتظار کشیدن در ترمینال جنوب تا هشت و نه شب را هم نداشتیم و از معدود دفعاتی بود که زورمان آمد هجده یا بیست هزار تومان (!) در دهان لاشخورهای به کمین نشسته در آنجا برای گز کردن یک راه دو ساعت و نیمه بپردازیم. لذا سر از پا درازتر به خانه برگشتیم و مثل بچهی آدم این چند روزه را همهاش اس.کیو.ال بازی میکردیم تا کمی اوضاع این مجموعه را بهتر کنیم (مجموعهای که چند بار تصمیم گرفتهام که کلاً حذفش کنم ولی خوب! به دلیل این که آمارها از وجود چند تا مشتری دائمی خبر میداد که با وجود بسته بودن این مجموعه به روی موتورهای جستجو هر روز به آن سر میزنند، از این کار منصرف شدم).
در هر صورت غیر از جنگولک بازیهای مربوط به شکل و قیافهها، دیوان غزلیات شمس، دیوان غزلیات سعدی و پنج گنج نظامی را به آن اضافه کردهام. امکانات جستجوی آن را هم افزایش دادهام و امکاناتی برای دستیابی به شعر بعدی و قبلی هر شعر هم فراهم کردهام (که البته کمی مشکل دارد).
جالب اینجاست که خیلی از کارهایی را که پارسال کرده بودم -تا این مجموعه را راه بیندازم- از خاطر برده بودم. به همین دلیل و با یک اشتباه اس.کیو.الی، خرابکاریی کردم که در ابتدا فکر میکردم فاتحهی همه چیز خوانده است! ولی خوب! بعد از کمی گوگلیدن و مرور گذشتهها فهمیدم میشود درستش کرد.
خلاصه به جهت استفادهی برادران و خواهران اهل اس.کیو.ال، نمونهای از دستوراتی را که مرا در این راه یاری کردند، -بدون توضیح اضافی- در اینجا یادآور میشوم به شرط آن که سرورش مای اس.کیو.ال باشد و جدولهایش هم جدولهای وردپرس 😉 (منتش را سر شما گذاشتم ولی واقعیتش برای استفادهی بعدی خودم اینجا میآورمشان، آخر من هر چیزی را که اینجا مینویسم، بعداً خیلی راحت به یادش میآورم و دوباره پیدایش میکنم!):
[code lang=”sql”]
UPDATE wp_posts SET post_name=CONCAT(‘sh’,SUBSTRING( post_title, 8, 10 ))
WHERE (post_type = “post”)
AND
(ID IN (
SELECT post_id
FROM wp_post2cat
WHERE category_id =23
)
);
UPDATE wp_posts SET post_title=REPLACE(post_title, “dlths”, “”)
WHERE (post_type = “post”)
AND
(ID IN (
SELECT post_id
FROM wp_post2cat
WHERE category_id =23
)
);
UPDATE wp_posts SET post_author =7 WHERE (
post_type = “post”
) AND (
ID IN (
SELECT post_id
FROM wp_post2cat
WHERE category_id =23
)
);
[/code]
البته در جنگولک بازیهای مربوط به قیافه به یک مشکل عجیب برخوردم و آن این که فهمیدم اینترنت اکسپلورر برای عنصر select (همان کمبوباکس یا لیست بازشوی خودمان) از خاصیت border پشتیبانی نمیکند و راه حل سرراست هم ندارد (این هم سندش)! به نظرم رسید بروم و به جای کمبوباکس (برای محدود کردن نتایج جستجو روی شاعر خاص) از یک لیست نامرتب (ul) استفاده کنم [مثل این] و بعد نتایج انتخاب کاربران را با جاوااسکریپت به یک عنصر مخفی select انتقال بدهم. اما خوب! حوصلهاش را نداشتم 😉 . خلاصه اگر «کاربران محترم اینترنت اکسپلورر» جعبهی بازشوی انتخاب شاعر برای جستجو در اشعار را در این صفحه به شکل فجیعی زشت و نامتناسب مشاهده میفرمایند، فرستنده را ملامت نکنند که ایراد از گیرنده است! اگر برایشان مقدور است گیرندهی معقولتری ابتیاع فرمایند!
گفته بودم که دوست دارم (مهمترین) دایناسورهای فیلم پارک ژوراسیک را فهرست کنم، حالا فرصتش پیش آمده. هر چند ما متأسفانه یا به ضرس قاطع 😉 خوشبختانه، سعادت ملاقات حضوری با این صاحبخانههای ماقبل تاریخی کرهی زمین را نداریم و احتمالاً هیچگاه نخواهیم داشت، اما در هر صورت تأمل در احوالاتشان -حداقل به جهت تفریح- خالی از فایده نیست!
تصویری که از این گونهی دایناسوری، در فیلمهای پارک ژوراسیک نمایش داده میشود کاملاً تحریف و اغراق شده است و میشود گفت احتمالاً تنها تشابه تصویر سینمایی با گونهی واقعی، اسم و دایناسور بودنش است. ابعاد تخمینی این گونه (که بین هفتاد تا هشتاد و سه میلیون سال پیش -در دورهی زمین شناسی کرتاسه– میزیسته است و سنگوارههای آن تا کنون تنها در نواحی داخلی کشور مغولستان یافت شده) چیزی در حدود ابعاد یک بوقلمون بوده است. حال آن که در فیلم پارک ژوراسیک آنها را در ابعادی با بلندی قد بزرگتر از یک انسان بالغ میبینیم!
داشتم فیلم پارک ژوراسیک را میدیدم (شماره یک آن را)، برای دومین بار و این بار دقیقتر. چند نکته به نظرم آمد و همینطور بد ندیدم فهرست دایناسورهای فیلم را یکجا جمع کنم (احتمالاً در نوشتههای آینده). اگر فیلم را ندیدهاید میتوانید خلاصهی فارسی رمان آن را از اینجا دریافت کنید.
در فهرست بازیگران فیلم نام ریچارد اتنبرو نظرم را جلب کرد. اتنبرو؟! این نام را قبلاً جای دیگری دیدهام : در مجموعهی مستندهای حیات وحش بی.بی.سی. درست است! این بازیگر و کارگردان مشهور انگلیسی برادر ارشد طبیعیدان و مجری و سازندهی برنامههای حیات وحش دیوید اتنبرو است. هر دو برادر لقب سر دارند. ریچارد اتنبرو به خاطر کارگردانی فیلم گاندی برندهی جایزهی اسکار شده است (فکرش را بکنید! یک «انگلیسی» دربارهی گاندی فیلمی ساخته که جایزهی اسکار برده!).
سال ۹۳؟ آن وقتها با کامپیوترها چه کارهایی میشد کرد؟ احتمالاً نمیشد تصویر زندهی خروجی یک دوربین مداربسته را روی صفحهی مونیتور دید و این اتفاق میتوانسته جزئی از فیلمهای علمی تخیلی باشد. در یکی از صحنهها دنیس ندری (عنصر خائن داستان) در حالی که دارد با خریدار دی.ان.ای ها تلفنی صحبت میکند تصویر او را هم از طریق یکی از دوربینها میبیند. فقط مشکل کوچکی وجود دارد و آن این است که برنامهی پخشکنندهی تصویر زنده مثل پخشکنندههای فیلم از پیش ضبط شده، نواری برای جلو و عقب بردن صحنهها دارد که همزمان با نمایش تصویر دوربین، به جلو حرکت میکند!

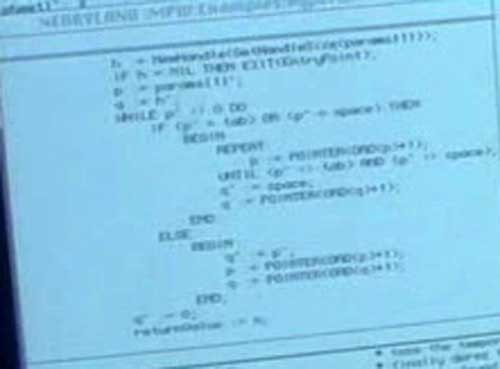
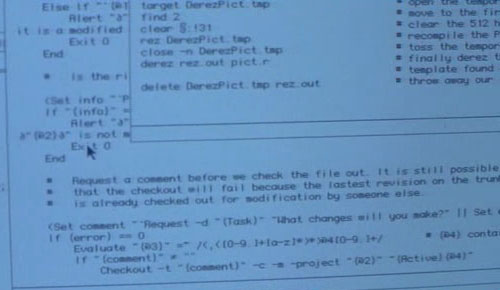
دنیس ندری برنامهنویس سیستمهای کنترلی پارک ژوراسیک است. در بعضی صحنههای میشود از روی مونیتور کدهای برنامههایش را خواند. به نظر میرسد بیشتر برنامههای کنترلی این پارک تخیلی را او با پاسکال نوشته است! سعی کنید دستورها را بخوانید:

اما نه همهی آن را! اینها دستورات کدام زبان برنامهنویسی هستند؟ :

در داستان پارک ژوراسیک دانشمندان توانستهاند دایناسورها را دوباره خلق کنند. اما چگونه؟ روش آنها بر این فرض استوار است که پشههای دورههای ماقبل تاریخ همانند پشههای امروزی خون انواع جانوران و از جمله دایناسورها را میمکیدهاند. تعدادی از این پشهها در صمغ درختان به دام افتادهاند، این تودههای صمغ سفت شده و بدن پشهها و خون مکیده شده در آنها تقریباً به همان حالت ماقبل تاریخی، سالم، باقی ماندهاند. حالا این دانشمندان این صمغهای خشک شده (=کهربا؟!) را پیدا کردهاند، باقیماندههای خون موجود در بدن پشهها را بیرون کشیدهاند، تکههایی از DNA دایناسورها را در آن تشخیص داده و جدا کردهاند و زنجیرهی DNA به دست آمده را با استفاده از DNA قورباغههای امروزی کامل کردهاند و نهایتاً عناصر حیاتی را داخل تخم جانوران دیگر پرورش داده و به دایناسورهای زنده رسیدهاند. اما آیا این روش نمیتواند یک دستورالعمل عملی برای خلق مجدد دایناسورها باشد؟!
بر طبق دلایل ارائه شده در این نوشتار، این دستورالعمل فقط در یک فیلم تخیلی میتواند کارایی داشته باشد. در سال ۹۲ (یک سال پیش از نوشته شدن رمان و ساخته شدن این فیلم) ادعا شد که تکههایی از زنجیرهی DNA دایناسورها از صمغهای خشک شدهی حاوی حشرات ماقبل تاریخ استخراج شده. اما خوب! DNA مادهای است که در زمان بسیار کمی شروع به متلاشی شدن میکند، مخصوصاً اگر در مجاورت آب قرار گیرد. صمغ درختان خاصیت ضد آب دارد و میتواند مادهی محافظ خوبی برای نگهداری بافتهای زنده باشد. اما بعضی از باکتریهایی که باعث پوسیدن بدن حشرات مرده میشوند در «درون» بدن این حشرات وجود دارند و با وجود خاصیت محافظتی صمغ، وقتی حشرات در درون آنها به دام میافتند باعث پوسیدگی اندامهای درونی آنها میشوند. همین عامل باعث میشود احتمال به دست آمدن نمونههای سالم یا خیلی خوب ماندهی حشرات به دام افتاده در صمغ کم باشد. در ضمن پشهها درصد کمی از حشرات به دام افتاده در کهرباهای ماقبل تاریخی یافت شده را تشکیل میدهند. بیشتر آنها زنبورهایی هستند که از صمغ درختان تغذیه میکردهاند. با این حال نمونههایی از پشهها نیز در این صمغهای خشک شده یافت شدهاند. در هر صورت حتی اگر روزی بتوان زنجیرهی کامل DNA یک دایناسور را از این صمغها یا به روشهای دیگر استخراج کرد ایجاد یک موجود زنده از روی آن یک چالش بزرگ دیگری است. اینها تکههایی از متن این نوشته بود که در خاطرم مانده بود. اگر یادماندههای من از این نوشته قانعتان نکرده، احتمالاً خواندن اصل نوشته قانعتان میکند که این کار غیرممکن است.
در این فیلم -تا آنجا که من دقت کردم- هیچ حشرهی ماقبل تاریخی زندهای را نمیبینیم. پشههای به دام افتاده در کهرباها بسیار بزرگ به نظر میرسند:

البته این میتواند ناشی از خاصیت ذرهبینی کهرباها باشد. اما گویا در دورههای ماقبل تاریخ حشراتی وجود داشتهاند که از نظر ابعاد عظیمالجثه بودهاند. مثلاً نوعی حشره شبیه سنجاقک به نام مگانیورا وجود داشته که پهنای بالهایش به ۷۵ سانتیمتر میرسیده. این حشره شکارچی بوده و از برخی حشرات و دوزیستان کوچک تغذیه میکرده. دانشمندان عامل غولآسایی این حشره و بسیاری از موجودات ماقبل تاریخ را وجود میزان اکسیژن بیشتر (به اندازهی بیست درصد بیشتر از حالا) در اتمسفر زمین ماقبل تاریخ میدانند.
۱) گاهی به روزهایی فکر میکنم که ضرورت آموزش خط و الفبا از بین رفته باشد. کامپیوترها روز به روز به این نقطه نزدیک میشوند که به طور کامل امکان کنترل سیستمهای هوشمند را به کمک صدا و ابزارهای طبیعی فراهم آورند و همچنین دادههای خروجیشان را در قالب همین سیستمهای طبیعی ارائه دهند. این امر میتواند به مرور باعث شود خط و نویسش یک ضرورت برای امکان استفاده از این سیستمها نباشد. در نهایت روزی را میتوان تصور کرد که «سواد» مطلقاً معنای توانایی تفسیر خطوط و الفبا را نمیدهد و در کل شامل تواناییهایی است که امکان کنترل سیستمهای هوشمند را فراهم میآورد.
۲) گاهی روزهایی را تصور میکنم که همسایهی خانه به خانهی ما دیگر ضرورتاً هموطن ما نیست. خطوط ارتباطی اینترنت شاید بتواند بستری برای ایجاد ملتهای مجازی باشد که بدون وابستگی یا با وابستگی کم به مرزهای جغرافیایی، مرزهای انسانیتری را بر اساس عقاید، سلیقهها و مشترکات فرهنگی نوین ایجاد میکنند.
۳) خیالبافی آخری فکر نمیکنم خیلی دور باشد که به حقیقت بپیوندد. شاید حتی گونههای آزمایشی آن هم تولید شده باشد: گاهی به ماشینهای ترجمهی همزمان فکر میکنم. سادهترین شکل قابل تصور این ماشینها یک هدفون به همراه یک میکروفن است که کاربر با استفاده از آن از دانستن زبان مخاطب برای ارتباط با او بینیاز میشود. اجزای عمدهی چنین سیستمی در حال حاضر تولید شدهاند، هر چند تواناییهای آنها محدود است. این اجزا عبارتند از سیستمهای تبدیل گفتار به متن (برای زبان گوینده)، سیستمهای ترجمهی خودکار (تبدیل متن زبان مبدأ به متن زبان مقصد) و سیستمهای تبدیل متن به گفتار (برای رساندن ترجمهی پیام مبدأ به مخاطب).
دیشب یکی از بخشهای خبری سیما لحظاتی از یک اتفاق نادر در حیات وحش را به نمایش گذاشت. گشتم و فیلمش را اینجا پیدا کردم. یک گروه توریست خوش شانس در یکی از پارکهای ملی حیات وحش آفریقای جنوبی در سال ۲۰۰۴ شاهد این ماجرا بوده و یکی از آنها از آن فیلم گرفته است. کل ماجرا چیزی حدود هشت دقیقه است که من تکههایی از آن را حذف کردهام تا ویدئوی کمحجمتری درست کنم (حدود چهار دقیقه) که میتوانید اینجا آن را مشاهده کنید:
در اینجا میتوانید به نسخهی با کیفیت بهتر این ویدئو دست پیدا کنید (یک چیزی حدود هفتاد مگابایت حجم دارد). در این صفحه نیز میتوانید چیزهای بیشتری راجع به این فیلم پیدا کنید. من اینجا خلاصهای از داستان را برایتان بازگو میکنم تا اگر نشد فیلم را ببینید حداقل بدانید چه اتفاقاتی داخل آن میافتد:
نام جفری زلدمن از آن نامهایی است که در مبحث استانداردهای طراحی وب زیاد به گوش آدم میخورد. واقعیتش من تا همین دیروز نمیدانستم این آقا دقیقاً در این مورد چه کاری انجام داده. تا این که دیروز در جایی و از طریق لینکی به این مقاله در مجلهی بیزنس ویک رسیدم و آن را خواندم. بد ندیدم خلاصهای از آن را اینجا بازگو کنم.

بر خلاف آنچه ممکن است تصور کنیم جفری زلدمن واضع و مبدع استانداردهای وب نیست، بلکه او مروج و مبلغ استفاده از این استانداردها بوده. قبل از این که او تلاش برای جا انداختن این استانداردها را شروع کند استانداردهای طراحی وب وجود داشتند. در واقع مخترع وب (تیم برنرزلی) مدتها قبل، استانداردهای طراحی وب را در قالب کنسرسیوم وب تدوین کرده بود. اما مشکل اینجا بود که در جنگ مرورگرها -بین مرورگر اینترنت اکسپلورر از شرکت مایکروسافت و مرورگر نتاسکیپ- تلاش برای پیروزی، هر کدام از تولیدکنندگان مرورگرها را واداشته بود تا با عرضهی فناوریهای انحصاری، بسته و غیرقابل کپیسازی به همراه مرورگرهایشان امکانات بیشتری را به کاربران عرضه کنند و سهم بیشتری از بازار را از آن خود کنند. مشکل اینجا بود که این فناوریهای انحصاری اغلب با استانداردهای طراحی وب تعارض داشتند و وضعیتی را به وجود آورده بودند که بسیاری از سایتها فقط با یکی از دو مرورگر اصلی آن روزها سازگاری داشتند.

در جریان جنگ مرورگرها مشاهدهی سایتهای کاملاً ناسازگار با یک مرورگر معمول بود.
داستان زلدمن از جایی شروع شد که او – پس از پشت سر گذاشتن سوابق کاریی همچون گزارشگری برای روزنامهها از جمله روزنامهی معروف واشنگتن پست – در یک شرکت تبلیغاتی به عنوان کارگردان هنری مشغول به کار شد. در سال ۱۹۹۵ و همزمان با جریان جنگ مرورگرها یک مشتری به او مراجعه کرد و از او خواست تا برایش یک سایت اینترنتی طراحی کند. این پروژه به تأسیس شرکت جدیدی از سوی زلدمن انجامید که هپی کاگ نام گرفت. زلدمن در جریان فعالیت شغلی جدیدش متوجه بحران ناسازگاری سایتها با مرورگرهای مختلف شد.
اگر توافقی روی تعداد فریمها در ثانیه، خصوصیات لنزها و تجهیزات ضبط صدا صورت نمیگرفت صنعت فیلمسازی شکل نمیگرفت.
این سخن از آن ِ زلدمن است و او اعتقاد داشت به این که اینترنت و وب نیز از این قاعده مستثنی نیست.
در سال ۱۹۹۸ زلدمن و همفکرانش پروژهی استانداردهای وب (WaSP) را راهاندازی کردند: ائتلافی از طراحان و برنامهنویسان وب که تلاش میکردند عرضهکنندگان مرورگرهای وب (به طور عمده مایکروسافت و نتاسکیپ) را وادار کنند تا برای جلوگیری از افزایش هزینههای طراحی وب، مرورگرهایشان را با استانداردهای طراحی وب سازگار کنند. پروژهای که سرانجام در اوایل سال ۲۰۰۰ به ثمر نشست و عرضهکنندگان عمدهی مرورگرها را با خود همراه کرد. در این هنگام زلدمن آماده بود تا به فعالیتهای سابقش برگردد و انرژیش را روی کارهای طراحیش بگذارد. اما در همین هنگام متوجه شد که گروه دیگری وجود دارند که باید مزایای استانداردهای طراحی وب برای آنها جا بیفتند. این گروه خود طراحان وب بودند! مثلاً بعضی از طراحان وب تصور میکردند که استانداردهای طراحی وب با حذف هزینههایی که آنها بابت سازگار کردن سایتها با مرورگرهای متفاوت از مشتریان خود میگرفتند در واقع باعث ضرر مالی آنها میشود! از این رو این دسته از طراحان وب به رعایت این استانداردها چندان راغب نبودند. او از این پس تلاش کرد تا طراحان را راجع به مزایای رعایت این استانداردها برای آنها مطلع سازد و آنها را نیز به تولید سایتهای سازگار با استانداردهای طراحی وب وادارد.
زلدمن نویسندهی توانمندی است. او توانایی خاصی در توضیح مسائل فنی برای افراد غیرفنی دارد. به عنوان نمونه ببینید او چگونه و با چه زبان همهکس فهمی ضرورت حذف ناسازگاری بین مرورگرها را روشن میکند:
صفحه اول سایت یاهو در طول یک روز میلیونها بار برای هر بازدیدکننده ایجاد و ارائه میشود. هر یک بایتی که در این صفحه [بابت تلاش برای سازگار کردن آن با مرورگرهای قدیمی] در قالب هکهای اچ.تی.ام.ال به هدر میرود در عدد نجومی تعداد بازدیدها از این سایت ضرب میشود و ترافیک سایت یاهو را چندین گیگابایت افزایش میدهد. همین افزایش، هزینههای میزبانهای وب یاهو را هر چه بیشتر افزایش میدهد و سربارههای مالیی مشابه بودجههای وزارت جنگ آمریکا را به یاهو تحمیل میکند!
امروزه تعداد زیادی از سایتها با استانداردهای طراحی وب سازگار شدهاند (اینجا را ببینید) و تشکلهای استانداردهای وب به کار خودشان ادامه میدهند. اما زلدمن فعالیت چندانی در این زمینه ندارد. او این روزها بیشتر وقت خود را برای مشتریان سرشناس شرکتش -شرکتهای همچون برادران وارنر، مجلهی عصر تبلیغات و …- صرف میکند.
به عنوان نکات پایانی دربارهی زلدمن بد نیست بدانید که او از اولین کسانی بوده که یک سایت شخصی برای خودش راهاندازی کردهاند (سال ۱۹۹۵، منبع). ضمناً او در یک دوره از زندگیش یک معتاد الکلی بوده تا این که در سال ۱۹۹۳ توانسته این اعتیاد را به طور کامل کنار بگذارد (منبع).
متیو مولنوگ پایهگذار سیستم مدیریت وبلاگ وردپرس هماکنون ۲۳ سال دارد.
بلیک راس یکی از دو پایهگذار مرورگر فایرفاکس هماکنون ۲۲ سال دارد. او کار خود را بر روی این مرورگر از ۱۵ سالگی آغاز کرده است.
کریستوفر تیت پدیدآورندهی سرویس اشتراک عکس زوومر در ۱۷ سالگی اولین نگارش این سرویس را آماده و عرضه کرد.
علیرضا عسکری سرویس وبلاگنویسی فارسی میهن بلاگ را در ۱۶ سالگی پایهگذاری کرده.
…